在網頁裡會碰到的 Javascript 語法,大約分成三個部分
Javascript 是由 Ecma International(Ecma 國際) 制定標準,接著各大瀏覽器在自己實作引擎來運行。
也就是說,Ecma International 決定標準,決定程式碼的語法。各大瀏覽器公司在各自製作他們的引擎與程式,並讓引擎與程式依照標準,輸入一樣的程式碼可以有一樣的執行結果。
BOM 是什麼?
BOM(Browser Object Model) 就是瀏覽器物件模型,是瀏覽器所提供的一些功能與方法。
不同家的瀏覽器可能提供的 BOM 會不太一樣。
例如:控制網頁跳往哪個頁面、得到瀏覽器的視窗大小。
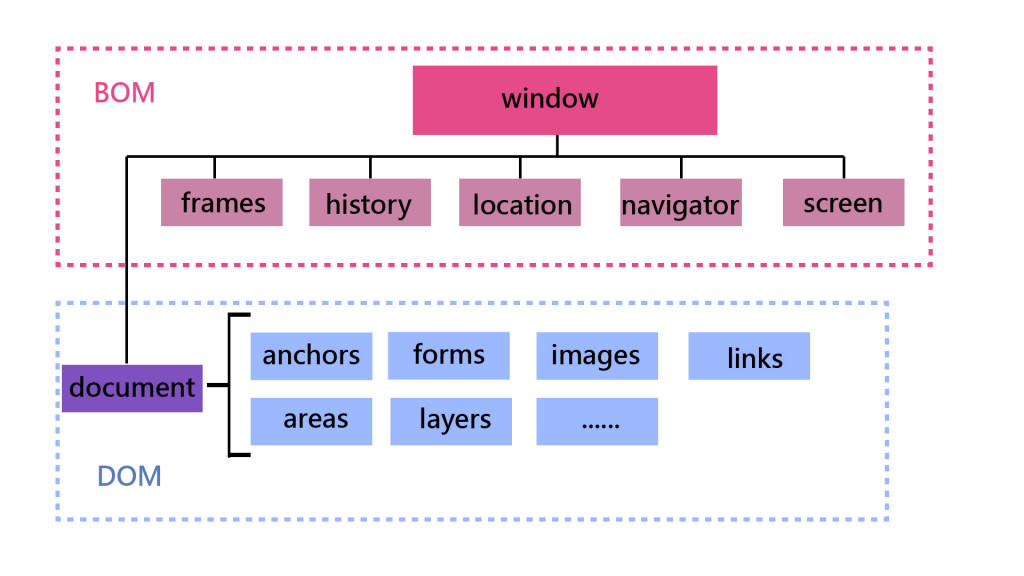
使用 BOM 就是使用瀏覽器的 window 物件所提供的一些方法
例如
var src=window.location.href;
console.log(src);
window 物件下面的 window.location.href 屬性,可以得到現在的網頁的網址
window 物件主要提供的屬性有下面這幾個,另外還有其他的屬性可以使用
document:DOM 的核心
location:用來讀取網址的相關資訊
navigator:紀錄瀏覽器的相關資訊
screen:可以得到與螢幕寬高有關係的資訊
history:記錄走過的頁面,回上一頁或下一頁

現在看可能不知道 BOM 可以做什麼,舉些例子。
例如:
1.我需要跳轉頁面,就會使用 location。
2.我做了一顆FB分享按紐,可以分享現在的網址,那我會使用location 得到現在的網址
3.我想要根據使用不同瀏覽器的人,提供不太一樣的內容,我就會使用 navigation
4.我想根據不同語系,提供不同內容,可以使用 navigation 得到使用者的語系
window 物件在使用的時候,可以省略 window,例如:window.location.href
可以省略成loction.href
DOM 就是 Document Object Model,我們可以透過 DOM 可以來獲取或者操作 HTML 上面的標籤與元素。
DOM 是根據 W3C 組織的標準訂出來的,
那麼具體可以做什麼?舉個例子
例如,innerHTML 可以修改 HTML 的內容
window.document.body.innerHTML="Hello World";
剛剛學到 window 物件可以省略不寫,所以可以改寫成
document.body.innerHTML="Hello World";
DOM 的 document 其實也是 BOM 的子物件之一
